Упаковка сахара играет важную роль не только в сохранении продукта, но и воздействует на потребителя через визуальное восприятие․ В данной статье мы обсудим, как упаковка сахара влияет на эффект покупки и потребления, а также как это связано с маркетингом, дизайном и психологией․
Эффект упаковки на покупателя
Упаковка сахара, как и любого другого продукта, способна привлечь внимание покупателя и создать определенное впечатление․ Потенциальный покупатель может оценить упаковку сахара с точки зрения ее внешнего вида, практичности, удобства использования, информативности и качества материалов․
Влияние упаковки на потребление
Эффект упаковки сахара также оказывает влияние на процесс потребления продукта; Привлекательный дизайн упаковки может стимулировать использование сахара, а не просто сохранение его․ Психологический комфорт, вызванный привлекательной упаковкой, также может повлиять на уровень потребления продукта․
Маркетинг и дизайн упаковки
Разработка упаковки сахара включает в себя маркетинговые и дизайнерские аспекты․ Продуманный дизайн упаковки способствует привлечению внимания к продукту на полках магазина и дифференциации от конкурентов․ Маркетинговые исследования позволяют выявить потребности целевой аудитории и создать упаковку, отвечающую этим потребностям․
Психология и восприятие
Эффект упаковки сахара также тесно связан с психологией потребителя и его восприятием продукта․ Цветовая гамма, форма, текстура и информационное наполнение упаковки могут вызывать различные эмоциональные реакции у потребителя и влиять на его решение приобрести данный продукт;
Эффект упаковки сахара оказывает значительное влияние на восприятие и потребление продукта․ Продуманный дизайн, соответствие маркетинговым исследованиям, а также учет психологических особенностей потребителя могут способствовать увеличению продаж и лояльности к бренду․
В этом посте я’собираюсь продемонстрировать потрясающий текстовый эффект, основанный на слоях и стилях:

Введение
Этот эффект известен как»эффект сахарного тростника» поскольку я придумал эту концепцию после того, как прочитал текст в упаковке сахара. Это не совсем оригинально … Это то, в чем я уверен.
Это фантастический текстовый эффект, который подходит для новичков в этой области, однако, в отличие от большинства учебников на эту тему, которые либо немного небрежны, либо предназначены для того, чтобы показать вам, как использовать инструменты, эффект сахарной упаковки можно использовать в реальных ситуациях.
Шаг 1
Откройте Photoshop новый документ ( У меня он имеет размер 540 на 300 пикселей при 72ppi).
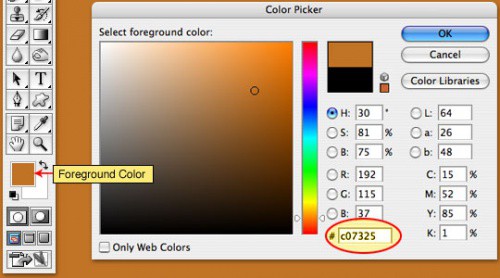
Изменить цвет переднего плана изменить цвет переднего плана на #c07325 Введите этот код в поле под диалоговым окном, как показано на рисунке ниже.
Нажмите кнопку , а затем нажмите кнопку возможность удаления ( ПК: Alt-Backspace) залить слой цветом, который вы только что установили:

Шаг 2
Измените цвет фона, изменив его на #a73e43 ( Как мы уже делали в шаге 1.), а затем выберите » Шрифт» на панели инструментов.
Если у вас нет доступа к палитре символов, нажмите кнопку»Обновить» Окно — и Символы в главном меню. Затем установите свойства шрифта так, как показано ниже.
( Примечание: я использую шрифт семейства Times, однако, вы можете выбрать любой шрифт, который вам больше нравится, но некоторые шрифты могут не подойти для достижения нужного нам эффекта). В качестве цвета фона по умолчанию выбран цвет палитры символов.
Если этого цвета нет в палитре вашего персонажа, просто щелкните по этому пункту и введите тот же цвет, что мы делали раньше:

Шаг 3
После того, как вы установили свойства текста и выбрали»Текст» из палитры » Текст» из палитры » Инструменты» Щелкните на слое и введите текст.
Чтобы завершить действие ввода текста, просто выберите другой вариант из списка » Инструменты» или выберите «Command-Return» ( ПК: Ctrl-Enter).
( Примечание: Если у вас клавиатура с дополнительным сегментом справа, с цифровыми клавишами, математическими и другими математическими действиями, то можно также нажать клавишу Enter на секции):

Шаг 4
It’s now time to apply style designs to the text layer ( который теперь должен быть автоматически назван в соответствии с набранным текстом).
Щелкните правой кнопкой мыши на текстовом слое и выберите » Параметры наложения». В диалоговом окне вы увидите » Стиль слоя».
(Примечание Вы также можете открыть это окно, дважды щелкнув справа от названия слоя).
Эффект, который мы используем » Обводка». Выберите » Штрих»в нижней части диалогового окна слева. Обводка — это граница вокруг содержимого слоя. Он содержит несколько параметров, которые мы рассмотрим в следующем разделе.
Размер Размер — это размер в пикселях вокруг контура.
Положение Обводка может быть расположена внутри, снаружи, в середине или в центре.
Режим смешивания определяет, как отрисовываются штрихи относительно слоя, который находится под ним.
Opacity (Непрозрачность) изменяет, насколько прозрачным кажется контур.
Тип заливкиКонтур заливается цветовым градиентом или узором.
Точно так же, как мы изменяли цвет в предыдущих шагах, можно изменить оттенок штриха.

Шаг 5
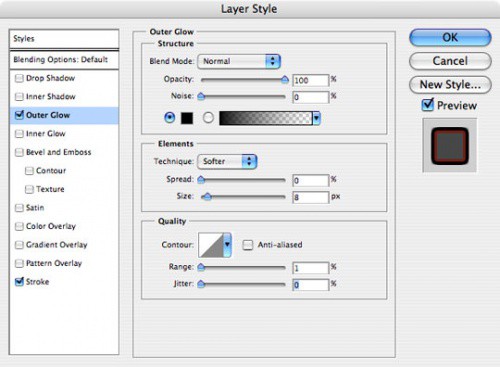
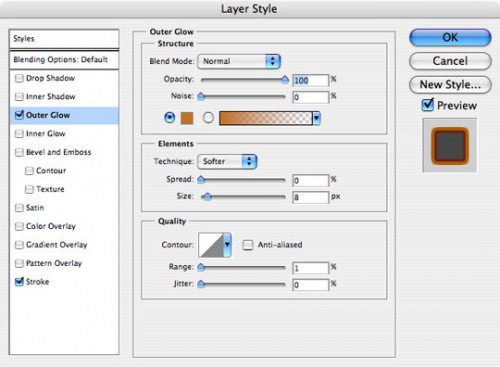
Второй стиль слоя, который мы будем использовать — внешнее свечение. Выберите его в колонке слева, чтобы перейти к экрану опций » Внешнее свечение».
Внешнее свечение функционирует в соответствии со своим названием. Он создает свечение на внешней стороне объекта, однако мы будем использовать его не для достижения эффекта свечения, а в качестве альтернативного штриха, отделяющего надпись от белого контура, который следует за ней. Скоро станет понятнее.
В будущем мы будем использовать этот цвет в качестве цвета внешнего свечения, однако, если мы сделаем это сегодня, вы не сможете заметить эффект от дизайна, поэтому пока мы будем использовать черный цвет.
Мы должны внести некоторые существенные коррективы в стандартные настройки внешнего свечения. Сначала переключите настройки смешивания с » Обычный»( Поскольку мы не хотим, чтобы стиль взаимодействовал со слоями под ним. Затем, мы увеличим непрозрачность до 100%, так как мы не хотим, чтобы стиль выглядел прозрачным. Сделайте стиль черным, измените размер и распространение в соответствии с вашими потребностями.
( Примечание: Поэкспериментируйте с ползунками диапазона и понаблюдайте за тем, как меняется ваш документ, чтобы определить, как эти изменения влияют на то, что выглядит как свечение). Мы также уменьшим яркость до 1%, так как в этом стиле нам не нужны видимые контуры.
Нажмите на кнопку после того, как закончите с конфигурациями:

Шаг 6
Ваш документ должен выглядеть так, как показано ниже:

Шаг 7
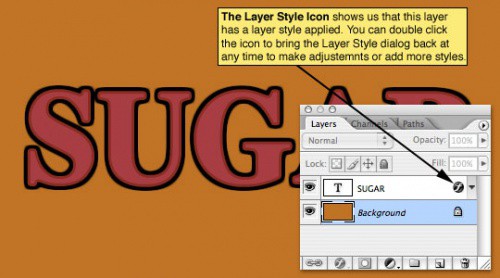
Затем, давайте добавим темные блики на слова. Удерживайте клавиатуру Control ( ПК CTRL), а затем нажмите на значок слоя на панели слоев ( В данном случае текстовый слой, который будет иметь иконку в виде большой буквы T>>). Таким образом мы создадим выделение для содержимого в слое.

Шаг 8
Чтобы уменьшить размер выделения, нажмите кнопку выделите, затем измените сжатие в главном меню. Я выбрал сжатие в 6 пикселей для достижения желаемого вида, однако вы можете поиграть с количеством пикселей.
(P Примечание: Если вы нажали OK, но позже передумали, просто удерживайте Command-Z (PC Ctrl Z), чтобы отменить предыдущий шаг.):

Шаг 9
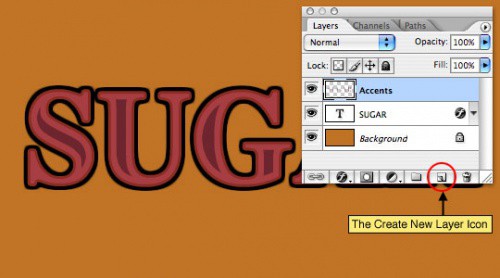
Создайте новый слой поверх слоя с нажимом на текст»Новый слой» в нижней части палитры » Новый слой» в самом конце палитры » » ( Обратите внимание, что значок нового слоя находится справа от значка корзины и выглядит как незаконченный лист бумаги с загнутыми углами).
Дважды щелкните на названии нового слоя и измените название на » Подчеркивание»а затем перейдите в палитру инструментов, чтобы изменить цвет фона на #6e252e..
Когда у вас есть новый слой, выбранный в палитре Layers , и выделенная компрессия, чтобы добавить только что выбранный цвет переднего плана, нажмите кнопку опция Backspace ( ПК: Alt-Delete). Выделите выделение и затем удалите его, нажав Command-D ( ПК: Ctrl-D):

Шаг 10
Все сложнее, и вы должны обратить пристальное внимание на шаги в следующих параграфах и точно следовать им.
Чтобы выбрать текстовый слой в палитре «Слои», можно щелкнуть еще раз. Как показано на предыдущем рисунке Слой, который я использую, называется Сахар.
Создайте идентичный слой, щелкнув правой кнопкой мыши и выбрав пункт » Дублировать слой» или используя Command-J ( ПК: Ctrl-J). Это создаст новый слой поверх предыдущего. Сахар. Поскольку организованная структура файлов жизненно важна, мы переименуем эти слои.
Для этого дважды щелкните по названию слоя. Я буду называть верхний слой так «сахарная вершина» а нижний слой нижний слой SUGAR:

Шаг 11
Когда вы находитесь в Слое » SUGAR top» дважды щелкните на изображении » Стиль слоя» расположенную чуть ниже названия слоя в палитре «». ( Примечание: Я выделил значок во время шага 6.).
Помните, я упоминал, что мы’изменим настройки для вашего внешнего свечения? Выберите » Внешнее свечение»в меню слева, а затем измените цвет в настройках так, чтобы он совпадал с оттенком цвета фона нашего документа.
Самый простой способ сделать это — подвести курсор к области, которая находится на фоновом холсте, и вы заметите, что курсор принимает форму пипетки. Это позволяет выбрать любой цвет на холсте и применить его к слоистому дизайну. Просто щелкните на фоне, чтобы создать новый цвет свечения для вашего экстерьера. Нажмите .
( Наше главное окно выглядит немного смещенным, но не волнуйтесь, потому что мы исправим это в следующем шаге):

Шаг 12
Затем нажмите на Слой » SUGAR bottom» в палитре «Слои. Удалите все стили, находящиеся на слое. Для этого выберите стиль слоя и перетащите его в мусорную корзину, которая находится рядом с основанием палетки Layer, или дважды щелкните по иконке стиля слоя и выберите из выпадающего меню » Очистите стиль слоя».
( Примечание: Вы также можете удалить любой стиль слоя с помощью главного меню, выбрав Слой, Стиль слоя Удалить стиль слоя).
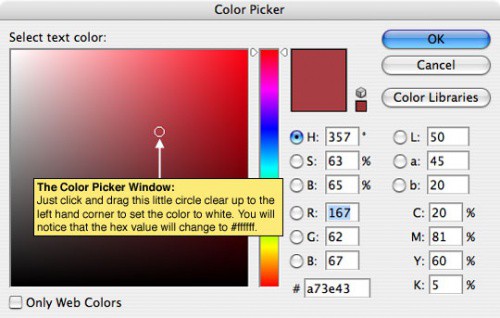
Давайте’изменим цвет текста внутри слоя ( который теперь полностью скрыт от глаз слоем»верхний SUGAR» слой) «Слой сахара сверху» слой) на белом. Просто нажмите на красный оттенок в цветовой палитре » Символы» чтобы открыть палитру цветов, переместите круг в левом углу, пока он не станет белого цвета, а затем нажмите кнопку .
Это выглядит так, как будто он находится под этим » SUGAR top» и больше ничего:

Шаг 13
Теперь наступает волшебный момент, когда я открою вам этот удивительный метод!
Нажмите клавишу , выберите опцию » Перемещение» а затем с помощью клавиш со стрелками сдвиньте текст на слое ( у вас должно быть «сахарное дно» выбранный слой) в правую сторону, 7-10 пикселей и столько же пикселей вниз, пока не получится вот так:

Шаг 14
Хорошая работа! Чтобы закончить мой макет, я немного поиграл и добавил несколько деталей в дизайн.
(Примечание Обратите внимание, что я включил в пост обучающий PSD-документ и мой окончательный PSD-файл. URL для скачивания ниже).
Дополнение: я получил письмо от моего коллеги, который утверждает, что того же эффекта можно добиться с помощью всего одного слоя, а также коллекции более сложных стилевых стилей.
После некоторого общения в разговоре с Дэном, а также объяснения ему, что большинство учебников, которые попадают в эту категорию, нацелены не на получение конкретного результата, а на предоставление основ работы в Photoshop и что даже если бы мы смогли достичь этого результата с помощью только одного стиля для слоев, я не смог научить вас использовать несколько слоев, поэтому, сделав это, я понял, что это хорошая идея поделиться присланным мне файлом изображения также .